ブロックにオリジナルのアイコンを入れたいな<WordPressのブロック制作>
とりあえずブロックのひな型は作れたので、早速オリジナルブロックの作成に取り掛かろうということになるのですが、本番の中味に入る前にちょっと見た目を整えましょう。 ブロックの象徴は何といってもアイコンでしょ。やっぱりオリジナルのアイコンを入れたいですよね。ということで、その方法を説明します。
FontFontAwesomeからダウンロード
まず、アイコンを作るのですが、一から作るのはかなり面倒ですので、FontAwesomeなどからフリーのSVGをダウンロードします。

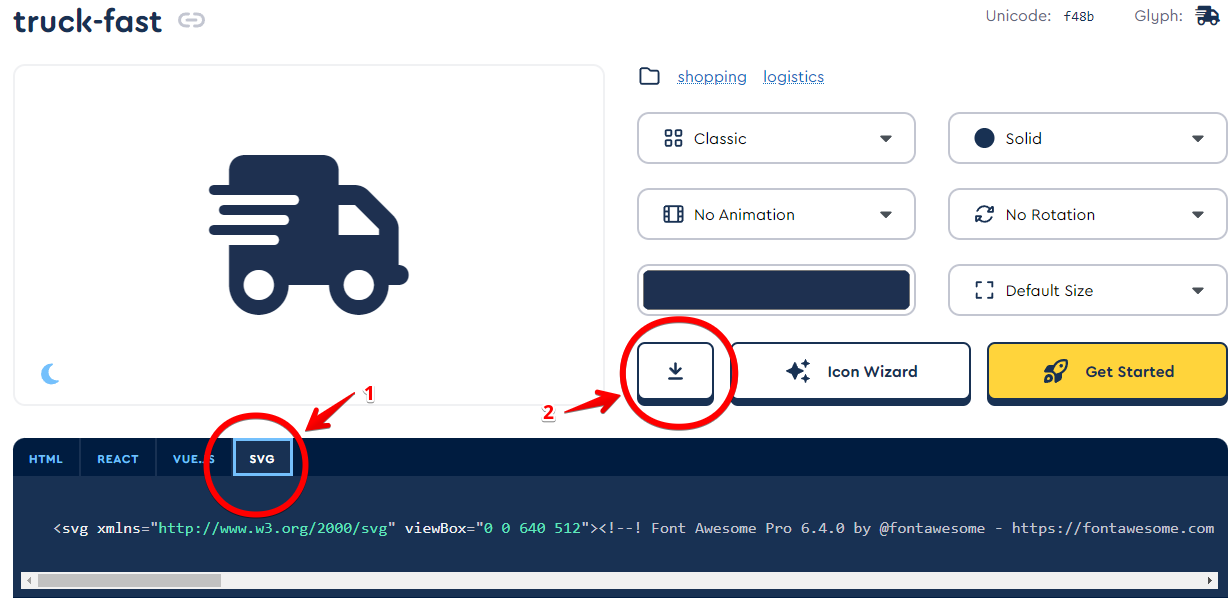
好きなアイコンをクリックして

SVG形式でないとダメですよ。
ブロックに登録
そしてブロックプロジェクトのsrcフォルダに入れて下さい。 アイコンの登録は通常block.jsonに
{
"$schema": "https://schemas.wp.org/trunk/block.json",
"apiVersion": 2,
・・・
"icon": "button",
・・・
というように入っています。しかし、オリジナルアイコンはblock.jsonで登録することはできません。したがって、このiconの行を消して、index.jsでのJavaScriptによる登録に切り替えます。
index.jsは次のようになります。
import { registerBlockType } from '@wordpress/blocks';
import './style.scss';
import Edit from './edit';
import save from './save';
import metadata from './block.json';
import { ReactComponent as MyIcon } from './my-icon.svg';
registerBlockType(metadata.name, {
icon: <MyIcon />,
edit: Edit,
save,
});
このときReactコンポーネントとして登録するので、アイコンのコンポーネント名はReactの規則に沿って頭文字は大文字でなければいけません。 なお、ChatGPTに聞くとwordpress/create-blockで作ったプロジェクトはデフォルトでSVGファイルを扱えないというような情報を示されましたが、2023年5月現在では扱えるようになっています。古いプロジェクトの場合はwebpackの上書きをしてSVGをトランスパイルするようにセットする必要があるようですが、その必要はありません。
この際、Buttonコンポーネントに表示する方法も覚えておこう
Buttonコンポーネントにもアイコンを入れたいこともあるでしょう。 これはブロックコントロール内のButtonコンポーネントのアイコンの設定例です。svgファイルの用意の仕方は同じです。
import { ReactComponent as play } from './circle-play.svg';
import { ReactComponent as pause } from './circle-pause.svg';
<BlockControls>
<Toolbar>
<Button
//属性 isEditMode の値により表示するラベルを切り替え
label={is_anime ? "実行中" : "停止中"}
//属性 isEditMode の値により表示するアイコンを切り替え
icon={is_anime ? pause : play}
//setAttributes を使って属性の値を更新(真偽値を反転)
onClick={() => {
setAttributes({ is_anime: !is_anime })
}}
/>
</Toolbar>
</BlockControls>
このコードはpauseと playという名前でアイコンを読み込み、Buttonのクリックでis_animeを反転させて、アイコンの表示を切り替えるという例です。 この場合はicon属性にセットするのがオブジェクトなのでReactコンポーネント名の頭文字は小文字でも大丈夫です。
WordPressが用意してくれているアイコンについて
WordPressが用意しているアイコンはいわゆるダッシュアイコンで一覧のURLは以下のとおりです。 ダッシュアイコンのページ https://developer.wordpress.org/resource/dashicons/#database-import これを使うのは一番簡単で先ほどのButtonコンポーネントの例でいうと
<Button
icon="sticky"
/>
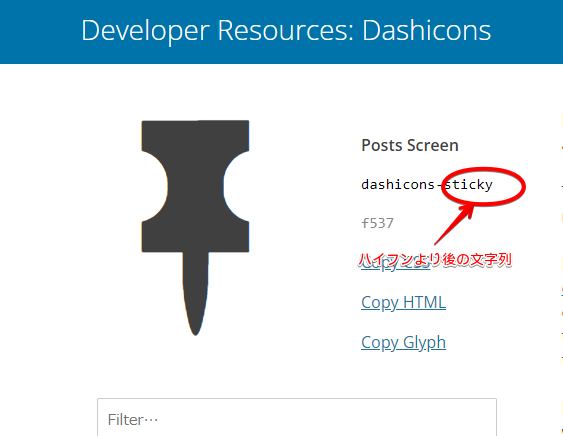
とするだけです。指定する文字列は以下のスクリーンショットのとおりです。

その次に種類があるのは@wordpress/icons パッケージからインポートするアイコンです。 手順としては@wordpress/iconsのインストール
npm install @wordpress/icons --save
そしてインポート
import { cloud, color } from '@wordpress/icons';
<Button
icon=cloud
/>
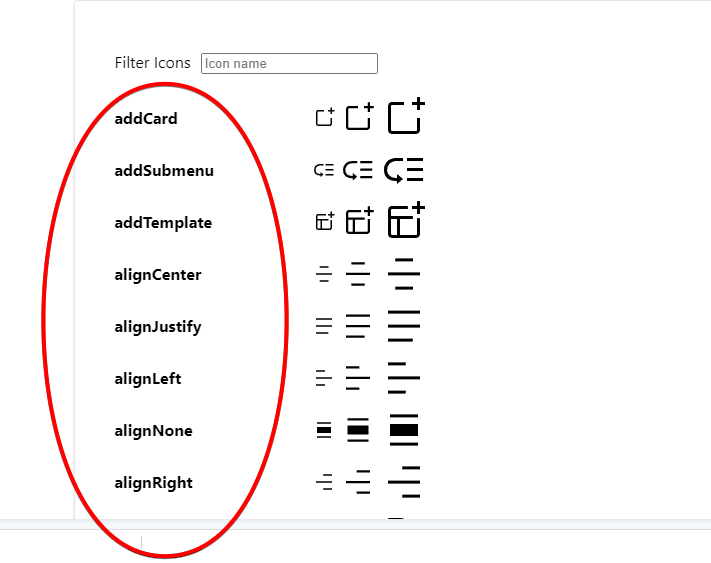
という手順を踏みます。でもこれだけだとアイコン名がわからないので、こちらのページから参照してください。

この赤丸で囲んだところが指定すべき名称です。